•
19 perces olvasás
•


Ha azt szeretné, hogy a Google sikeresen feltérképezze és indexelje oldalait, akkor a webhely szerkezetének egyszerűnek és méretezhetőnek kell lennie. Ahhoz, hogy az összes indexelt oldal jó helyezést érjen el, megfelelően össze kell kapcsolnia őket a PageRank elterjesztéséhez. A PageRank pontos eloszlatásához tudnia kell, hogy webhelyének mely oldalai a legerősebbek.
Nagyon kemény munkának tűnhet, de valójában egyszerűbb, mint gondolnád. A WebSite Auditor webhely- megjelenítési funkciójával könnyedén megjelenítheti webhelyének szerkezetét, hogy észlelje a hiányosságokat, elvégezze a szükséges módosításokat, és az elvégzett szerkesztések függvényében újraszámítsa az optimalizálási pontszámokat.
Ezzel a rendkívül praktikus Vizualizációs funkcióval jelentősen növelheti webhelye megjelenítéseit és SERP-kattintásait – akárcsak egyik felhasználónk tette.
Nézzük meg közelebbről a Vizualizáció funkciót, és tanuljuk meg, hogyan teheted tökéletessé weboldaladat segítségével. De először a dolgok…
A zökkenőmentes feltérképezésen és a sikeres indexelésen túl a jól megtervezett webhelystruktúra a következőket kínálja:
.png)
Fedezzük fel részletesebben az egyszerűség és a méretezhetőség dogmáját. A következő kulcsfontosságú szempontok, amelyeket figyelembe kell venni egy jó webhelystruktúra felépítéséhez:

Ok, kész az elmélet. Térjünk át magára a webhelyszerkezet-vizualizációra.
Először is el kell indítania a WebSite Auditor programot, és létre kell hoznia egy projektet a webhelyéhez, vagy meg kell nyitnia egy meglévőt, ha már használta az eszközt. Ezután lépjen a Webhelyszerkezet > Megjelenítés menüpontra, és nézze meg, mi történik.

Miután az eszköz megjeleníti a webhely szerkezetét, három módban dolgozhat:
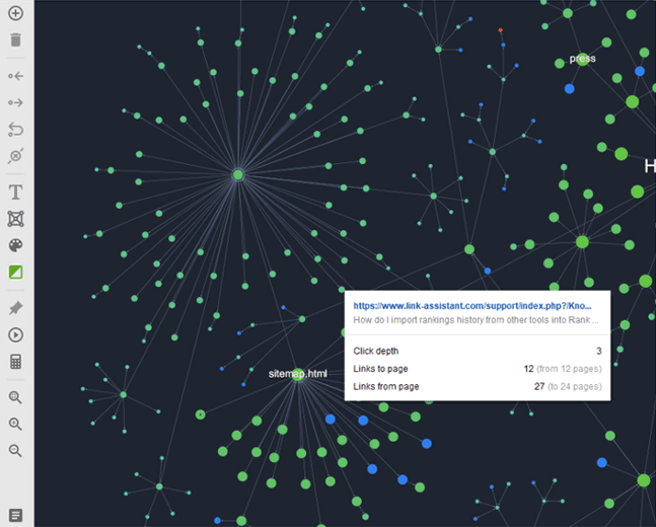
Ez az alapértelmezett mód. A WebSite Auditor 1000 oldalt jelenít meg (ez a szám 10 000 oldalig módosítható), amelyek a Kattintásmélység szerint vannak elrendezve.
Milyen oldalak jelennek meg? Az algo a legalacsonyabb kattintási mélység és a legmagasabb belső oldalrangsor alapján választja ki a legrövidebb kapcsolatokat a legnépszerűbb oldalak között.
A csomópontok közötti összes kapcsolat vonalként jelenik meg, amely az oldalak közötti kapcsolatok pontos állapotát jelzi. Bármely csomópontot a grafikon bármely pontjára húzhat jobb kép megjelenítéséhez, valamint nagyíthatja és kicsinyítheti a grafikont.
A jobb oldali oszlopban láthatja az oldalai és linkjei teljes számának rövid statisztikáját, valamint a webhelyén található összes oldal URL-címét. Ha rákattint egy URL-re a statisztikai listában, az ki lesz emelve a grafikonon.

Ebbe a módba lépéshez kattintson a grafikon bármelyik csomópontjára. Az eszköz megjeleníti az oldal összes kapcsolatát:

Az összes kapcsolat megjelenítéséhez kattintson a mező bármely üres pontjára.
Az oldalak közötti összes meglévő kapcsolat megjelenítéséhez kattintson az Összes oldal kapcsolatainak megjelenítése gombra.

Ne feledje, hogy webhelye teljes navigációja szerepelni fog ezen a grafikonon, így ha webhelye nagy részén csinálja ezt, ijesztőnek és zavarónak tűnhet.
Bármely csomópont kattintási mélységét egyszerűen kattintson rá. Az eszköz a jobb felső sarokban lévő munkaterületen megjeleníti a szükséges információkat:
A WebSite Auditor letöltéseNéhány dologra fel kell hívnia a figyelmet, amint megnézi a webhely vizualizációs grafikonját. Például ezek a hosszú csomópontok:

Ha ilyesmit lát, ellenőrizze, hogy ezek a karakterláncok indokoltak-e. Ha oldalszámozás esetén megjelennek, akkor teljesen rendben van. Ha azonban webhelyének számos része ilyen módon kapcsolódik, akkor érdemes újragondolnia a belső linkelési struktúrát.
Profi tipp. Vegye figyelembe, hogy bármelyik csomópontra rámutathat, és további információkat jeleníthet meg:

Ha megnézi a vizualizációs grafikont, látni fogja, hogy a rajta lévő csomópontok különböző színűek. Nézzük meg közelebbről, mit jelent.
Az árva oldalak szürke csomópontokként jelennek meg – ezek azok az oldalak, amelyek semmilyen kapcsolatban nem állnak másokkal:

Megkérdezheti, hogyan találja meg az eszköz az ilyen oldalakat, ha nincs kapcsolatuk? A WebSite Auditor vagy a Google indexéből (ebben az esetben lehetnek külső hivatkozások erre az oldalra, de belső hivatkozások nem – ezt a hibát ki kell javítani), vagy az XML webhelytérképből (ebben az esetben azt jelenti, hogy nem frissítette egy ideig, és van néhány régi cucc, amitől meg kell szabadulnia).
Valójában itt két lehetőség közül választhat, attól függően, hogy indexelni kell-e egy oldalt vagy sem. Ha az oldalt érdemes indexelni, akkor linkelheti más oldalakra, hogy a feltérképező robotok elérjék. Ha az oldal régi, irreleváns stb., és nem szeretne SERP-ben megjelenni, korlátozza az indexelést, és távolítsa el az oldaltérképről.
Abban az esetben, ha az oldalak át vannak irányítva vagy egy átirányítási lánc részei, akkor az őket képviselő csomópontok kék színűek lesznek.
A WebSite Auditor letöltéseBár az átirányítási láncok vonzónak tűnhetnek a grafikonon, ki kell javítani őket, mivel a hosszú átirányítási láncok felemésztik a feltérképezési költségkeretet, kevesebb hivatkozást engednek át, és lelassíthatják webhelyét.
A törött oldalak pirossal vannak jelölve, és sok problémát okozhatnak.
A WebSite Auditor letöltéseEzek az oldalak nem érhetők el a robotok számára, de megpróbálják elérni őket. Ennek eredményeként a feltérképezési költségkeret elpazarolódik, és a linklé egyszerűen nem megy sehova. Ráadásul rossz felhasználói élményt okoznak.
Javítsa ki a hibás oldalakat, ha vannak, vagy távolítsa el őket a webhelytérképről, és korlátozza az indexelést.
Ha azt szeretné, hogy a vizualizációs grafikon megjelenítse az oldalak PageRank értékét és annak kiosztását, válassza a Belső Page Rank lehetőséget a jobb felső sarokban található legördülő menüben.
A WebSite Auditor letöltéseAz ilyen típusú grafikonokon a csomópontok mérete az Internal Page Rank értékét tükrözi – egy oldal fontosságát és tekintélyét a webhelyen belül. Minél nagyobb a csomópont, annál nagyobb az oldal értéke.

A belső oldalrangsorolási grafikon segítségével szemmel tarthatja oldalai tekintélyét, és megtalálhatja azokat a helyeket, ahol valami elromlott. Például Önnek szüksége van arra, hogy a kezdőlapja legyen a legmagasabb PageRank-értékkel, a fő kategóriák pedig magasabbak legyenek, mint az alkategóriáik stb. Ha a kezdőlap valamilyen oknál fogva gyengébb, mint például egy alkategóriás oldal, akkor ezt azonnal látni fogja. a grafikonod. És természetesen minden esetet ki kell vizsgálnia, és szükség esetén módosítania kell.
Ha kíváncsi arra, hogyan változtassa meg a belső PageRank értékeit, ha azok nem megfelelőek, íme néhány stratégia a PageRank szobrászathoz, amelyeket használhat.
Jegyzet. Tűzzön ki egyértelmű SEO célokat, mielőtt bármit is változtatna.
Vegyük természetesnek, hogy webhelye számos nagy keresési volumenű, nagy versenyt kiváltó általános jelentésű kulcsszóra van optimalizálva (például a téli horgászat).
Ebben az esetben a kezdőlap tartalma úgy van optimalizálva, hogy az ilyen kulcsszavakra előkelő helyet foglaljon el, míg más oldalak további, de hasznos információkkal szolgálnak. Az ilyen oldalak tartalmazhatnak kontextuális hivatkozásokat, amelyek a kezdőlapra mutatnak. Fontos, hogy az ilyen hivatkozások horgonyszövegében célkulcsszavakat használjunk.
Így a kezdőlapon sokkal több link mutat majd rá, mint bármely más kevésbé fontos oldalon, ami felerősíti webhelye átlagos PageRank értékét.

A közepes keresési volumenű kulcsszavak általában háromszavas kulcsszavak, amelyek konkrétabb jelentéssel bírnak, mint a nagy keresési mennyiséget igénylő kulcsszavak (pl. téli horgászfelszerelés). Általában kategóriaoldalakhoz tartoznak.
Ebben az esetben a kategóriaoldalaknak van a legmagasabb prioritása, ezért a kontextuális hivatkozásoknak (horgonyszövegekben célkulcsszavakkal) rájuk kell mutatniuk.

Az alacsony keresési volumenű kulcsszavak általában hosszú végű kulcsszavak, amelyek a legmagasabb konverziót eredményezik. Amikor az emberek keresik őket, pontosan tudják, mit akarnak. Az ilyen kulcsszavak egy webhely alsó szintjéhez tartozhatnak, például az egyes blogbejegyzésekhez vagy termékoldalakhoz.
Ha ilyen kulcsszavakra keres, akkor a legtöbb kontextuális hivatkozásnak az alsó szintű oldalakra kell mutatnia, és ezeknek az oldalaknak megfelelően össze kell kapcsolniuk egymással.

Vegye figyelembe, hogy minden forgatókönyv esetén következetesen horgonyszövegeket kell használnia a kontextuális hivatkozásokhoz, azaz csak a célkulcsszavak változatait és közeli szinonimáit kell használnia.
Képzeld el a helyzetet. Sokáig versenyzel egy kulcsszóért, de nem tud megelőzni néhány olyan oldalt, amely kevésbé optimalizált és kevesebb visszamutató hivatkozással rendelkezik, mint az Ön oldala. Ennek a kínos helyzetnek az oka lehet az adott oldal belső PageRank értéke. Vizsgálja meg a versenytárs webhelyét a WebSite Auditor segítségével, és vizualizálja a belső Page Rank allokációját az eset kivizsgálásához.
Az igazság az, hogy a legtöbb eszköz nem fordít nagy figyelmet a belső PageRank-ra, és csak a visszamutató hivatkozásokra összpontosít. És sok keresőoptimalizáló is beleesik ebbe a hibába. Ne légy olyan, mint ők.
Jegyzet. Ehhez a lépéshez össze kell kapcsolnia Google Analytics-fiókját. Ezt a Beállítások > Google Analytics-fiók menüpontban teheti meg.
Ezután frissítse adatait a Webhelyszerkezet > Oldalak menüpontban. Ha elkészült, lépjen vissza a Vizualizáció irányítópultjára, és építse újra az oldalmegtekintések grafikonját.
A csomópontok mérete itt az oldalmegtekintések értékét tükrözi. Minél nagyobb a csomópont, annál nagyobb az oldal értéke.

Ez a grafikon lehetővé teszi, hogy egy pillantással ellenőrizhesse a webhely forgalmát. Ez szerintem rendkívül szép kiegészítés az összes táblázathoz és GA-táblázathoz.
Az oldalmegtekintések megjelenítési grafikonja tökéletes módja annak, hogy megnézze, hogy konverziós oldalai elég forgalmat bonyolítanak-e – győződjön meg arról, hogy a legforgalmasabb oldalak mutatnak rájuk. Ha nem, módosítsa a szerkezetet a népszerű céloldalakról a konverziós oldalakra mutató linkek hozzáadásával.
A Webhely-ellenőrző vizualizációs modulja lehetővé teszi a webhely szerkezetének és megjelenítési grafikonjainak tetszőleges szerkesztését:
Miután megértette, mit nyerhet ki a különféle vizualizációkból, folytathatja, és alkalmazhatja a szükséges változtatásokat a tökéletes webhelyszerkezet elérése érdekében.
Bármely csomópontra kattintva belép a szerkesztési módba. A bal oldali műveletgombokkal a következőket teheti:
Oldal hozzáadása.
Távolítsa el a kiválasztott oldalt a vizualizációból. (Vagy egyszerűen nyomja meg a Törlés gombot a billentyűzeten).
Bejövő link hozzáadása. Lehetőség van néhány hivatkozás hozzáadására egyszerre.
Kimenő link hozzáadása. Lehetőség van néhány hivatkozás hozzáadására egyszerre.
Hozzon létre egy átirányítási hivatkozást.
Távolítsa el a kiválasztott hivatkozást.
Az összes műveletet felugró ablakok kísérik, ahol megtalálhatja azokat az oldalakat, amelyeket hozzá szeretne adni, amelyekre hivatkozni szeretne, átirányítani szeretne, horgonyokat létrehozni stb., valamint megjegyzéseket fűzhet a további kényelem érdekében:

Személyes érintéssel még kényelmesebbé teheti grafikonját:
Módosítsa a háttér témáját (világos vagy sötét). Ez egy esztétikai dolog, egyben a látás védelmének módja.
Jelölje meg a kiválasztott oldalt. Ha egyes csomópontokhoz szöveges és színes címkéket ad, meg tudja különböztetni a legfontosabb oldalakat vagy oldalakat, amelyeken dolgozik. Vegye figyelembe, hogy amikor először vizualizálja a webhely szerkezetét, néhány csomópont automatikusan meg lesz jelölve. Ezek a legalacsonyabb kattintási mélységgel és a legmagasabb oldalrangsorral rendelkező oldalak.
Rögzítse a csomópontokat a képernyő egy bizonyos részére. Így ezek a csomópontok ott maradnak, ahol rögzítette őket, amikor néhány változtatás után újraépíti a grafikonokat. A rögzített csomópontokat továbbra is manuálisan húzhatja a szükséges helyekre.
Miután végrehajtott néhány változtatást, úgy gondolom, hogy valóban érdekelni fogja, hogy ezek hogyan befolyásolták webhelye szerkezetét a kattintási mélység és a PageRank értékek tekintetében. Csak kattintson
gombot az értékek újraszámításához.
A WebSite Auditorban címkéket adhat hozzá bizonyos típusú oldalakhoz. Vagy megteheti ezt az Oldalak irányítópultján: kattintson jobb gombbal a kívánt oldal(ok)ra, és válassza a Címkék hozzáadása a kiválasztott rekord(ok)hoz lehetőséget:
A WebSite Auditor letöltéseMiután megcímkézte az oldalakat, lépjen a Vizualizáció modulba, és kattintson a paletta gombra
, és állítson be egyedi színeket minden egyes címkéhez. Ezáltal lehetőség van egy adott témakör néhány oldalának kiemelésére (és felfedni a köztük lévő összekapcsolódó kapcsolatokat), vagy kiszűrni néhány felesleges oldalt.

Számos forgatókönyv létezik, amikor érdemes lehet címkézni oldalait. Ami hirtelen eszembe jut:
PageRank vizsgálat
A webhelyen belüli oldalak ökoszisztémaként működhetnek – mindegyiknek megvan a maga funkciója, így kiegészítve egymást. Például az alacsonyabb PageRank pontszámú oldalakra való hivatkozással a legmagasabb PageRank értékkel rendelkező oldalak az utóbbiak tekintélyét növelhetik.
Lépjen a Pages > InLink Rank menüpontra, rendezze az oldalakat az InLink Rank szerint (ez a külső PageRank alkalmazáson belüli alternatívája), válassza ki a legkiemelkedőbbeket és azokat, amelyeken némi javításra van szükség, és ennek megfelelően címkézze meg őket.

A Vizualizáció irányítópulton színezze ki ezt a két csoportot címkékkel. Ellenőrizze, mire költi a legmagasabb PageRank-értéket. Gondoljon arra, hogy lehetséges-e azokra az oldalakra irányítani, amelyeknek rangsorolása némi emelésre szorul.
Aktuális klaszterek vizsgálata
Nem titok, hogy a helyi fürtözés hasznos az Ön webhelyén. Miért? Egy adott témával kapcsolatos bejegyzéseinek összekapcsolásával egy szakterületet hoz létre (ez megoldja azt a problémát is, amikor a jó tartalom a kattintási mélység alatt van). Előfordulhat, hogy a legjelentősebb vagy legfrissebb bejegyzések közül néhányat magasabb rangsorolásra szeretne.
A következőket teheti: lépjen az Oldalak oldalra, keressen egy adott témát, amelyről tudja, hogy sok minőségi tartalommal rendelkezik, hagyja csak a releváns részeket, és címkézze meg őket megfelelően. Ezután lépjen a Vizualizáció irányítópultjára, és elemezze a címkézett oldalak közötti kapcsolatokat.
Például felvettem egy webhelyet, és megcímkéztem az összes bejegyzést, amely mondjuk a húsvéti nyuszikról szól, rózsaszín. Amint látja, ezek nem egészen kapcsolódnak egymáshoz:

A helyi összekapcsolás stratégiái a következők:
Az alkalmazáson belül végrehajtott módosítások nem vonatkoznak automatikusan webhelyére. Azonban könnyedén exportálhatja őket teendők listájaként akár saját maga, akár csapata/webmestere számára.
Kattintással
gombot a műveleti panel alján, elvetheti az összes módosítást/az utolsó módosítást, vagy exportálhatja a változtatások végleges listáját CSV-fájlba:

Sőt, ha az irányítópulton az Exportálás gombra kattint, az összes oldalt (vagy az összes hivatkozást) exportálhatja CSV-fájlba. Vagy inkább mentse el a PDF-fájlt a diagram képével, és küldje el az ügyfélnek.
Ha úgy dönt, hogy bármilyen változtatást vezet be a belső linkelési stratégiájában és a PageRank eloszlásában, használja a tömeges összekapcsolási lehetőségeket ahelyett, hogy oldalról oldalra ugrálna és linkeket illesztene be a tartalomba. Ezek a lehetőségek a következők:
Navigációs menü
A navigációs menük segítségével kulcskategóriáinak nagy részét vagy akár az egyes oldalakat is egyetlen kattintással távolíthatja el a kezdőlaptól. Ez viszont felgyorsítja a webhely feltérképezését és indexelését. A menük általában az oldal fejlécében találhatók:
Még egy lehetőség a bal oldali menü elhelyezése:
Zsemlemorzsa
A navigációs útvonalak segítségével a felhasználók megérthetik, hol vannak a webhelyén, és hogyan jutottak el oda. Ezenkívül lehetővé teszik a tartalom kategóriák szerinti rendezését, és pilléres webhelystruktúrát alkotnak, ami segíthet abban, hogy több kontextust kapjon az entitás körül. Ráadásul a navigációs útvonalak segítenek a keresőrobotoknak jobban megérteni webhelye hierarchiáját.
Lapszámozás
Az oldalszámozás gyakori azoknál a webhelyeknél, amelyek lehetővé teszik könyvek és hírek online olvasását, filmek nézését stb. A lapozás csökkenti a kattintások mélységét, mivel a sorban lévő bármely oldal egy kattintással távolabb kerül attól az oldaltól, amelyet a felhasználó éppen megtekint.
Lábléc
A lábléc használata a webhely egyetlen menüjeként nem feltétlenül a legjobb ötlet. Ennek ellenére a lábléc tökéletes hely olyan linkek elhelyezésére, amelyek az adatvédelmi irányelvek oldalaira, a GYIK-re, a használati feltételekre stb. mutatnak, hogy ezek az oldalak egy kattintással távolabb legyenek a kezdőlaptól. Ezek az oldalak fontosak a Google számára, ezért jobb, ha a Google gyorsan megtalálja őket.
Blokkok összekapcsolása
Ez a fajta összekapcsolás gyakran látható blogoldalakon ( szintén olvasott, kapcsolódó bejegyzések) és e-kereskedelmi webhelyeken ( lehet, hogy tetszenek a szakaszok is).
Az ilyen blokkok jó módja annak, hogy a forgalmat azokra az oldalakra csábítsák, amelyeket meg kell erősíteni. Ráadásul ez egy jó módja annak, hogy több kontextust adjunk a témához.
Szűrő
A szűrés leggyakrabban olyan e-kereskedelmi webhelyeken használatos, amelyek egy terméktípusnak számos változatát kínálják:
Ez az opció segít a felhasználóknak eligazodni a termékei között, és személyre szabni a lehetőségeket a szükséges áruk kiválasztásához, így egyetlen kattintással elérik a szükséges oldalt ahelyett, hogy hosszasan bolyongnának a webhelyen.
Címkék
Láthatta már a címkék navigációját az álláspályázati oldalakon és a hírügynökségeken.

A címkék a kapcsolódó bejegyzésekhez hasonlóan működnek, és több tartalmat kínálnak a felhasználóknak az őket érdeklő témában, így elegendő kontextust képeznek egy entitás körül, és jelentősen csökkentik a kattintások mélységét.
Az igazság az, hogy túl kevés olyan eszköz létezik, amely képes megjeleníteni a webhely szerkezetét a kattintási mélység, a PageRank allokáció stb. alapján. Így a webhely-audit ezen aspektusának fontosságát nagymértékben alábecsüljük. A WebSite Auditor vizualizációs eszközével könnyedén észlelheti a webhely szerkezetével kapcsolatos összes problémát, tökéletesre finomíthatja, kész műszaki feladatot kaphat, amelyet továbbadhat a fejlesztőcsapatának, és rengeteg időt takaríthat meg.
Hogyan használod valójában a vizualizációs eszközöket? Ossza meg történeteit Facebook közösségünkben.