•
19 minuten gelezen
•


Als u wilt dat Google uw pagina’s succesvol crawlt en indexeert, moet uw websitestructuur eenvoudig en schaalbaar zijn. Om ervoor te zorgen dat al uw geïndexeerde pagina's goed scoren, moet u ze op de juiste manier met elkaar verbinden om de PageRank te verspreiden. Om de PageRank nauwkeurig te kunnen verspreiden, moet u weten welke pagina's op uw website het krachtigst zijn.
Het lijkt misschien een hoop hard werk, maar het is eigenlijk eenvoudiger dan je zou verwachten. Met de websitevisualisatiefunctie van WebSite Auditor kunt u eenvoudig uw websitestructuur visualiseren om eventuele tekortkomingen op te sporen, de nodige wijzigingen aan te brengen en uw optimalisatiescores opnieuw te berekenen, afhankelijk van de wijzigingen die u aanbrengt.
Met behulp van deze superhandige visualisatiefunctie kunt u de vertoningen en SERP-klikken van uw website aanzienlijk laten groeien – net zoals een van onze gebruikers deed.
Laten we de visualisatiefunctie eens nader bekijken en leren hoe u uw website met behulp hiervan perfect kunt maken. Maar eerst dingen eerst…
Naast soepel crawlen en succesvol indexeren, zal een goed geplande websitestructuur profiteren van:
.png)
Laten we het dogma van eenvoud en schaalbaarheid in meer detail ontdekken. De belangrijkste punten waarmee u rekening moet houden bij het bouwen van een goede websitestructuur zijn als volgt:

Oké, klaar met de theorie. Laten we naar de visualisatie van de sitestructuur zelf gaan.
Allereerst moet u WebSite Auditor starten en een project voor uw site maken, of een bestaand project openen als u de tool al hebt gebruikt. Ga vervolgens naar Sitestructuur > Visualisatie en kijk wat er gebeurt.

Zodra de tool uw sitestructuur visualiseert, kunt u in drie modi werken:
Dit is een standaardmodus. WebSite Auditor toont 1.000 pagina's (dit aantal kan worden aangepast tot 10.000 pagina's) gerangschikt op klikdiepte.
Welke pagina's worden getoond? De algo kiest de kortste verbindingen tussen uw toppagina's op basis van de laagste klikdieptewaarden en de hoogste interne paginarangschikkingswaarden.
Alle verbindingen tussen knooppunten worden weergegeven als lijnen die de exacte status van relaties tussen pagina's weergeven. U kunt ook elk knooppunt naar een willekeurige plaats in de grafiek slepen om een beter beeld te visualiseren, en de grafiek in- en uitzoomen.
In de kolom aan uw rechterzijde ziet u de korte statistieken over het totale aantal pagina's en links, evenals de lijst met de URL's van alle pagina's die op uw website te vinden zijn. Wanneer u op een URL in de lijst met statistieken klikt, wordt deze gemarkeerd in de grafiek.

Om naar deze modus te gaan, klikt u op een willekeurig knooppunt in de grafiek. De tool toont alle verbindingen die de pagina heeft:

Om terug te keren naar de weergave van alle verbindingen, klikt u eenvoudig op een lege plek in het veld.
Om alle bestaande verbindingen tussen uw pagina's weer te geven, klikt u op de knop 'Verbindingen van alle pagina's weergeven'.

Houd er rekening mee dat de volledige navigatie van uw site in deze grafiek wordt opgenomen, dus als u dit voor een groot deel van uw site doet, kan het er eng en verwarrend uitzien.
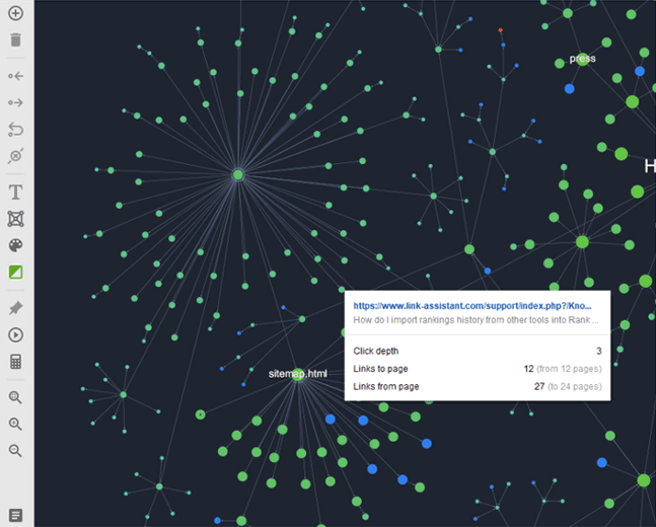
Controleer de klikdiepte van een knooppunt door erop te klikken. De tool toont de informatie die u nodig heeft in de werkruimte rechtsboven:
WebSite Auditor downloadenSommige dingen zouden uw aandacht moeten trekken zodra u naar de visualisatiegrafiek van de site kijkt. Bijvoorbeeld deze lange reeksen knooppunten:

Als je zoiets ziet, controleer dan of deze snaren gerechtvaardigd zijn. Als ze verschijnen in het geval van paginering, dan is dat prima. Als veel delen van uw site echter op die manier zijn gelinkt, moet u uw interne linkstructuur heroverwegen.
Pro-tip. Houd er rekening mee dat u op elk knooppunt kunt zweven en aanvullende informatie kunt onthullen:

Als u naar de visualisatiegrafiek kijkt, ziet u dat de knooppunten erop verschillende kleuren hebben. Laten we eens nader bekijken wat het betekent.
Weespagina's worden weergegeven als grijze knooppunten. Dit zijn de pagina's die geen enkele verbinding met andere hebben:

U kunt zich afvragen hoe de tool dergelijke pagina's vindt als ze geen verbindingen hebben? WebSite Auditor haalt ze uit de Google-index (in dit geval kunnen er externe links naar deze pagina zijn, maar geen interne - dit probleem moet worden opgelost) of uit de XML-sitemap (in dit geval betekent dit dat u deze niet heeft bijgewerkt voor een tijdje, en er zijn wat oude dingen waar je van af moet).
Eigenlijk heb je hier twee opties, afhankelijk van of je een pagina geïndexeerd wilt hebben of niet. Als de pagina het indexeren waard is, kunt u deze aan andere pagina's koppelen, zodat crawlers deze kunnen bereiken. Als de pagina oud, irrelevant enz. is en u niet in SERP’s wilt verschijnen, beperk dan de indexering en verwijder deze uit de sitemap.
Als pagina's worden omgeleid of deel uitmaken van een omleidingsketen, worden de knooppunten die deze pagina's vertegenwoordigen blauw gekleurd.
WebSite Auditor downloadenHoewel omleidingsketens er in de grafiek misschien aantrekkelijk uitzien, moeten ze worden verholpen, omdat lange omleidingsketens uw crawlbudget opslokken, minder link-sap doorgeven en uw website kunnen vertragen.
Gebroken pagina's zijn rood gemarkeerd en kunnen behoorlijk wat problemen veroorzaken.
WebSite Auditor downloadenDeze pagina's zijn niet beschikbaar voor crawlers, maar ze zullen nog steeds proberen ze te bereiken. Het resultaat is dat uw crawlbudget wordt verspild en dat link-sap nergens toe leidt. Bovendien veroorzaken ze een slechte gebruikerservaring.
Herstel kapotte pagina's als die er zijn, of verwijder ze uit de sitemap en beperk de indexering.
Om de visualisatiegrafiek de PageRank van de pagina's te laten weergeven en te laten zien hoe deze is toegewezen, kiest u Interne PageRank in een vervolgkeuzemenu rechtsboven.
WebSite Auditor downloadenIn dit type grafiek weerspiegelt de grootte van de knooppunten de waarde van de interne paginarangschikking: het belang en de autoriteit van een pagina binnen uw site. Hoe groter het knooppunt is, hoe hoger de waarde van de pagina.

Met de interne Page Rank- grafiek kunt u de autoriteit van uw pagina's in de gaten houden en de plekken opsporen waar er iets mis is gegaan. U wilt bijvoorbeeld dat uw startpagina de hoogste PageRank heeft, dat hoofdcategorieën een hogere waarde hebben dan hun subcategorieën, enz. Als uw startpagina om een of andere reden zwakker is dan bijvoorbeeld een subcategoriepagina, ziet u dat meteen op jouw grafiek. En uiteraard moet u elk geval onderzoeken en indien nodig wijzigingen aanbrengen.
Als u zich afvraagt hoe u uw interne PageRank- waarden kunt wijzigen als deze ontoereikend zijn, vindt u hier enkele strategieën voor PageRank-sculpting die u kunt gebruiken.
Opmerking. Stel duidelijke SEO-doelen voordat u iets verandert.
Laten we ervan uitgaan dat uw website is geoptimaliseerd voor een aantal trefwoorden met een hoog zoekvolume en veel concurrentie met een algemene betekenis (zoals wintervissen).
In dit geval wordt de inhoud van uw startpagina geoptimaliseerd om hoog te scoren voor dergelijke trefwoorden, terwijl andere pagina's dienen om aanvullende maar nog steeds nuttige informatie te bieden. Dergelijke pagina's kunnen contextuele links bevatten die naar de startpagina verwijzen. Het is belangrijk om doelzoekwoorden te gebruiken in ankerteksten van dergelijke links.
Op deze manier heeft de startpagina veel meer links die ernaar verwijzen dan welke andere, minder belangrijke pagina dan ook, wat de gemiddelde PageRank van uw site zal versterken.

Zoekwoorden met een gemiddeld zoekvolume zijn doorgaans zoekwoorden van drie woorden met een specifiekere betekenis dan zoekwoorden met een hoog zoekvolume (bijvoorbeeld wintervisuitrusting). Ze behoren meestal tot categoriepagina's.
In dit geval hebben categoriepagina's de hoogste prioriteit, dus de contextuele links (met doelzoekwoorden in ankerteksten) moeten ernaar verwijzen.

Zoekwoorden met een laag zoekvolume zijn meestal long-tail-zoekwoorden die de hoogste conversie genereren. Als mensen ernaar zoeken, weten ze precies wat ze willen. Dergelijke zoekwoorden kunnen tot het onderste niveau van een website behoren, zoals individuele blogposts of productpagina's.
Als u op dergelijke zoekwoorden zoekt, moeten de meeste contextuele links naar pagina's op het laagste niveau verwijzen, en moeten deze pagina's op de juiste manier met elkaar zijn verbonden.

Houd er rekening mee dat u voor elk scenario consistent ankerteksten voor contextuele links moet gebruiken, dat wil zeggen dat u alleen variaties en nauwe synoniemen van uw doelzoekwoorden moet gebruiken.
Stel je de situatie voor. U concurreert al een tijdje om een zoekwoord, maar u kunt niet beter scoren dan een pagina die minder geoptimaliseerd is en minder backlinks heeft dan uw pagina. De reden voor deze lastige situatie kan de hoeveelheid interne PageRank zijn die de pagina krijgt. Controleer de website van de concurrent met WebSite Auditor en visualiseer de interne pagerank- toewijzing om de zaak te onderzoeken.
De waarheid is dat de meeste tools niet veel aandacht besteden aan de interne PageRank en zich alleen richten op backlinks. En veel SEO’s trappen ook in deze fout. Wees niet zoals zij.
De grootte van knooppunten weerspiegelt hier de waarde van Pageviews. Hoe groter het knooppunt is, hoe hoger de waarde van de pagina.

Met deze grafiek kunt u in één oogopslag de verkeersstroom op uw website controleren. Wat volgens mij een buitengewoon leuke toevoeging is aan al je spreadsheets en GA-tabellen.
De visualisatiegrafiek voor paginaweergaven is een perfecte manier om te zien of uw conversiepagina's voldoende verkeer genereren. Zorg ervoor dat de pagina's met het meeste verkeer naar deze pagina's verwijzen. Als dit niet het geval is, pas dan uw structuur aan door links van populaire landingspagina's naar conversiepagina's toe te voegen.
Met de visualisatiemodule van WebSite Auditor kunt u uw sitestructuur en visualisatiegrafieken op elke gewenste manier bewerken:
Als u eenmaal begrijpt wat u uit verschillende soorten visualisaties kunt halen, kunt u doorgaan en de nodige veranderingen toepassen om een perfecte websitestructuur na te streven.
Door op een willekeurig knooppunt te klikken, komt u in de bewerkingsmodus. Met de actieknoppen aan de linkerkant kunt u:
Voeg een pagina toe.
Verwijder de geselecteerde pagina uit de visualisatie. (Of druk gewoon op Verwijderen op uw toetsenbord).
Inkomende link toevoegen. Het is mogelijk om meerdere links tegelijk toe te voegen.
Uitgaande link toevoegen. Het is mogelijk om meerdere links tegelijk toe te voegen.
Maak een omleidingslink.
Verwijder de geselecteerde link.
Alle acties gaan vergezeld van pop-upvensters waar het mogelijk is om pagina's te vinden die u wilt toevoegen, waarnaar u wilt linken, waarnaar u wilt doorverwijzen, ankers wilt maken, enz. en waar u voor uw gemak enkele opmerkingen kunt toevoegen:

U kunt uw grafiek nog gebruiksvriendelijker maken door er een persoonlijk tintje aan te geven:
Verander het thema van de achtergrond (licht of donker). Het is een esthetisch iets, maar ook een manier om uw gezichtsvermogen te beschermen.
Markeer de geselecteerde pagina. Door tekst- en kleurlabels aan sommige knooppunten toe te voegen, kunt u de belangrijkste pagina's of pagina's waarop u werkt onderscheiden. Houd er rekening mee dat wanneer u uw sitestructuur voor het eerst visualiseert, sommige knooppunten automatisch worden gemarkeerd. Dit zijn de pagina's met de laagste klikdiepte en de hoogste PageRank.
Maak knooppunten vast aan een bepaald deel van uw scherm. Op deze manier blijven deze knooppunten waar u ze hebt vastgezet wanneer u uw grafieken na enkele wijzigingen opnieuw opbouwt. U kunt vastgezette knooppunten nog steeds handmatig naar de gewenste plaatsen slepen.
Nadat u enkele wijzigingen heeft aangebracht, zult u volgens mij oprecht geïnteresseerd zijn in de manier waarop deze uw sitestructuur hebben beïnvloed in termen van klikdiepte en PageRank- waarden. Gewoon klikken
om uw waarden opnieuw te berekenen.
In WebSite Auditor kunt u tags toevoegen aan sommige pagina's van een bepaald type. Of u kunt dit doen in het Pages- dashboard: klik met de rechtermuisknop op de benodigde pagina('s) en kies Tags toevoegen aan geselecteerde record(s):
WebSite Auditor downloadenNadat u pagina's heeft getagd, gaat u naar de Visualisatiemodule en klikt u op de paletknop
en stel specifieke kleuren in voor elk van uw tags. Op deze manier is het mogelijk om enkele pagina's over een bepaald onderwerp te markeren (en onderlinge verbanden daartussen zichtbaar te maken) of om enkele onnodige pagina's eruit te filteren.

Er zijn verschillende scenario's waarin u uw pagina's mogelijk wilt taggen. Wat er meteen in mij opkomt:
PageRank-onderzoek
De pagina's binnen uw site kunnen werken als een ecosysteem; elk heeft zijn eigen functies en vult elkaar dus aan. Door bijvoorbeeld te linken naar de pagina's met lagere PageRank-scores, kunnen pagina's met de hoogste PageRank een autoriteitsboost geven aan laatstgenoemde.
Ga naar Pagina's > InLink Rank, sorteer uw pagina's op InLink Rank (wat een in-app alternatief is voor de externe PageRank), kies de meest prominente pagina's en de pagina's die een boost nodig hebben, en tag ze dienovereenkomstig.

Kleur deze twee groepen in het Visualisatiedashboard op tags. Controleer waar u uw hoogste PageRank aan besteedt. Bedenk of het mogelijk is om het naar die pagina's te leiden die een boost in de ranking nodig hebben.
Onderzoek naar actuele clusters
Het is geen geheim dat topicale clustering nuttig is voor uw site. Waarom? Door uw berichten over een bepaald onderwerp met elkaar te verbinden, creëert u een vakgebied (dit lost ook het probleem op wanneer uw goede inhoud onder de klikdiepte bedolven raakt). Hier wil je misschien dat enkele van de meest prominente of meest actuele berichten hoger scoren.
Dit is wat u kunt doen: ga naar Pages, zoek naar een bepaald onderwerp waarvan u weet dat er veel hoogwaardige inhoud over is, laat alleen de relevante stukken achter en tag ze op de juiste manier. Ga vervolgens naar het Visualisatiedashboard en analyseer de verbindingen tussen de getagde pagina's.
Ik heb bijvoorbeeld een website genomen en alle berichten getagd die bijvoorbeeld over paashazen, roze gaan. Zoals je ziet, zijn ze niet helemaal met elkaar verbonden:

De strategieën voor topicale interlinking zijn als volgt:
De wijzigingen die u in de app aanbrengt, worden niet automatisch toegepast op uw site. U kunt ze echter eenvoudig exporteren als een takenlijst, voor uzelf of voor uw team/webmaster.
Door te klikken
knop onderaan uw actiepaneel, kunt u alle wijzigingen/de laatste wijziging negeren, of een definitieve lijst met wijzigingen exporteren in CSV:

Bovendien kunt u door op de knop Exporteren in uw dashboard te klikken alle pagina's (of alle links) in CSV exporteren. Of u kunt het PDF-bestand met de grafiekafbeelding beter opslaan en naar uw klant sturen.
Als u besluit om wijzigingen aan te brengen in uw interne linkstrategie en PageRank-distributie, maak dan gebruik van bulkinterlinkopties in plaats van van pagina naar pagina te springen en links in de inhoud ervan te plakken. Deze opties zijn als volgt:
Navigatie menu
Met navigatiemenu's kunt u het grootste deel van uw hoofdcategorie of zelfs afzonderlijke pagina's met één klik vanaf de startpagina weergeven. Dit versnelt op zijn beurt het crawlen en indexeren van uw site. Menu's worden meestal in de koptekst van de pagina geplaatst:
Nog een optie is om een menu aan de linkerkant te plaatsen:
Paneermeel
Broodkruimels helpen gebruikers te begrijpen waar ze zich op uw website bevinden en hoe ze daar terecht zijn gekomen. Ze laten u ook uw inhoud in categorieën indelen en vormen een pijlersitestructuur, die u kan helpen meer context rond uw entiteit te krijgen. Bovendien helpen zoekbots met broodkruimels de hiërarchie van uw site beter te begrijpen.
Paginering
Paginering is gebruikelijk voor websites waarop u online boeken en nieuws kunt lezen, films kunt bekijken, enz., dat wil zeggen websites met veel pagina's die op een consistente manier zijn gerangschikt. Paginering vermindert de klikdiepte, omdat elke pagina in de rij één klik verwijderd is van de pagina die een gebruiker momenteel bekijkt.
Voettekst
Het is misschien niet het beste idee om de voettekst als het enige menu op uw website te gebruiken. Toch is de voettekst een perfecte plek om links te plaatsen die verwijzen naar pagina's met privacybeleid, veelgestelde vragen, gebruiksvoorwaarden, enz., zodat die pagina's slechts één klik verwijderd zijn van de startpagina. Deze pagina's zijn belangrijk voor Google, dus het is voor u beter als Google ze snel vindt.
Blokken koppelen
Dit soort koppelingen wordt vaak gezien op blogpagina's ( lees ook, gerelateerde berichten) en e-commercewebsites ( mogelijk vindt u ook secties leuk).
Dergelijke blokkades zijn een goede manier om verkeer naar de pagina’s te lokken die u moet versterken. Bovendien is het een leuke manier om meer context aan het onderwerp toe te voegen.
Filteren
Filteren komt het meest voor bij e-commercewebsites die veel variaties van één producttype aanbieden:
Deze optie helpt gebruikers door uw producten te navigeren en opties aan te passen om de goederen te kiezen die ze nodig hebben, zodat ze met één klik de benodigde pagina kunnen bereiken in plaats van lang door de website te moeten dwalen.
Labels
Mogelijk heb je tagnavigatie gezien op sollicitatiesites en persbureaus.

Tags werken op dezelfde manier als gerelateerde berichten en bieden gebruikers meer inhoud over het onderwerp waarin ze mogelijk geïnteresseerd zijn, waardoor er voldoende context rond een entiteit wordt gevormd en de klikdiepte aanzienlijk wordt verminderd.
De waarheid is dat er veel te weinig tools zijn die de mogelijkheid hebben om uw websitestructuur te visualiseren op basis van klikdiepte, PageRank-toewijzing, enz. Het belang van dit aspect van website-audit wordt dus enorm onderschat. Met de visualisatietool van WebSite Auditor kunt u gemakkelijk alle problemen met uw sitestructuur opsporen, deze tot in de perfectie verfijnen, een technische taak klaarleggen om door te geven aan uw ontwikkelteam en u veel tijd besparen.
Hoe gebruik je eigenlijk visualisatietools? Deel uw verhalen in onze Facebook-community.