•
11-minute read


Ever since AMP was launched it's been surrounded by controversy and confusion. It promised faster pages and better rankings but demanded radical mobile optimization. And while there was a large number of early adopters, most developers remained skeptical.
Fast forward three years and AMP is still here. But is it time to give it another chance? Do you need to invest in AMP if you're a small business owner? In this article, I try to determine whether AMP is still relevant in 2024 by looking at its history, recent developments, and future plans.
The AMP project (originally stood for Accelerated Mobile Pages) is an open-source framework developed with a mission to provide a user-first format for web content. The official wording is a little obscure, so let's break it down.
The project is officially open-source, but it is largely sponsored, contributed to, and promoted by Google, so no one is shy about calling it a Google project.
Google has had it with a slow, bloated web and set out to define a new standard for designing mobile pages. In this context, a user-first format means a fast web.
The initial goal of the project was to deliver lighter mobile pages but has since expanded to include desktop websites, interactive stories, emails, ads, and e-commerce solutions.
However, for e-commerce websites, using a platform like Shopify can also provide built-in tools to optimize mobile performance, making it a robust alternative to AMP for improving user experience and SEO.
When implemented, AMP makes your mobile pages load instantly. A lot of that speed is achieved with design restrictions, but the crucial advantage comes from a clever rendering trick that begins loading your page before it's even visited.
AMP enforces harsh design restrictions that only allow inline styles, limit CSS to 50KB, limit JS to 150KB, and move all the fluff out of the critical rendering path. While those restrictions are already enough to create very fast pages, it's not the secret sauce that makes them instant.
Whenever mobile search results include AMP pages, Google starts loading resources for these pages even before you visit them. By the time you look through search results and choose a page to visit, if this page is AMP, then it's already loaded and shows instantly. But if the page is non-AMP, then it starts to load only when you visit it. As you can imagine, there is a striking speed difference between AMP and non-AMP pages.
This is a huge point of controversy for Google because it looks like AMP pages are given an unfair advantage over regular pages. In Google's defense, it can't afford to pre-render all pages equally, as some of them might be too heavy, but the project is moving towards pre-rendering those non-AMP pages that meet the speed criteria. Though the solution might be some years away.
The AMP project provides extensive documentation and resources for converting your pages, and it's a pretty straightforward process. It's even easier for those who use WordPress — you can get the job done by installing the official AMP plugin. There are also plugins like AIOSEO that also support AMP integration.
Whichever way you go, it's likely you'll need to do some manual tweaking to get all of the elements working properly. But, judging from all the first-hand accounts available online, the process of converting an entire website to AMP never takes more than three weeks — sometimes as little as a few days.
As soon as you feel confident that your page is AMP-ready, you may want to test it using the AMP validator. The validator is available online, but also through the developer console and Chrome extension. It's the same tool that Google uses to check whether your page is AMP-compliant and thus eligible for pre-rendering. The validator will provide you with a full report of all discovered issues and you can publish your page as soon as they are fixed.

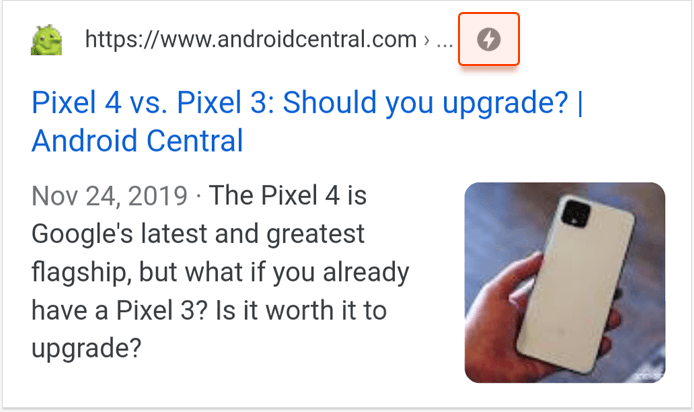
Once your page is published and crawled, it will enter Google cache and receive a lightning bolt icon that will differentiate it from non-AMP pages in SERP.
It was mentioned at the latest AMP Conf that the median load time for an AMP page is 0.7 seconds, while, according to Google, the median load time for a regular mobile page is 15 seconds. So here is your answer, right?
Well, not exactly, because a regular mobile page is not necessarily an optimized mobile page, so it's a bit like comparing apples to oranges. A hand-tuned mobile page can easily load under 2 seconds, and if you choose a fast and reliable hosting provider you can push it under a second or even beat an AMP page.
The real question is whether you are willing enough and skilled enough to build a custom solution for the fastest website. Or would you rather apply a standardized solution from AMP and get a pretty fast website? It's not going to be the fastest, or best looking, but it's still going to be up there with the leaders. Two perfectly valid options.
According to Google, AMP in itself is not a ranking factor. But it's not the full story, because AMP comes with dramatic improvements in page speed, which is a big ranking factor. And, while there are other ways to design fast pages, you'll never quite match the near-instant feel of a pre-rendered AMP page.

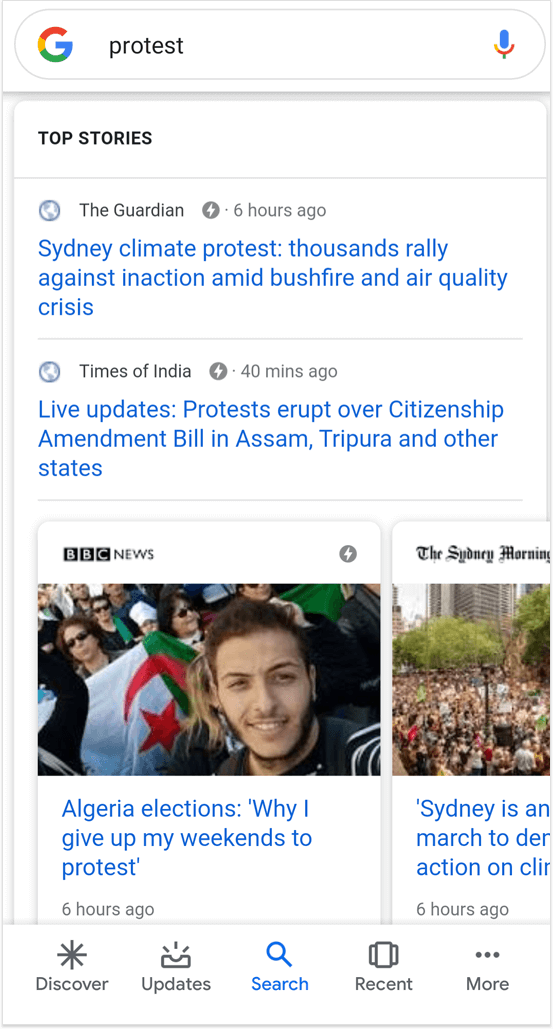
Another point to keep in mind is that the rules are different for those who run a news site. Google has a number of dedicated story panels that totally dominate 'newsy' search queries. And, as you can see in the screen above, there is no way you are getting into those panels with anything other than an AMP page.
When AMP was first launched it gathered momentum by announcing partnerships with a number of major publishers, including Twitter, LinkedIn, Pinterest, and WordPress. It was also boasting extraordinary results for those pages that were converted to AMP. Across the board, AMP claimed to deliver 4x speed improvements, as well as a significant uptake in mobile traffic, on-page time, and conversions.
But it's been three years and the buzz has died down a little. So, let's take a look at what's been happening since.
While AMP has been steadily expanding on what's allowed in its page design, the main developments came from new AMP applications, like ads, stories, and email.
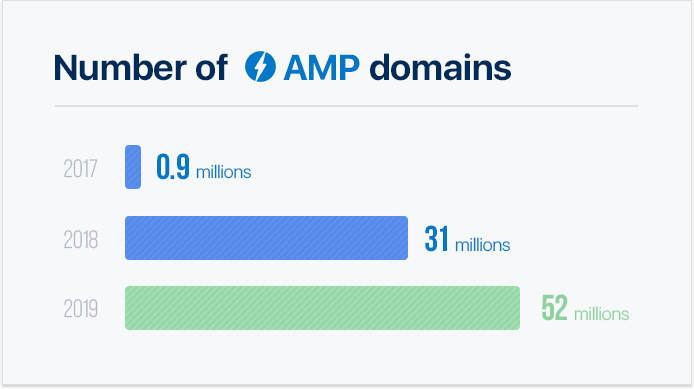
Back in 2017, the project team has announced that AMP was used on 900K domains and over 2 billion pages. In 2018, the numbers have grown to 31 million domains and over 5 billion pages. Strangely enough, the team has given no such update in 2019, which would normally mean that the numbers have stopped being impressive.
However, if we look at the statistics provided by W3Techs, it'll show that the share of websites using AMP has grown by 70% in the past year alone, from 0.037% to 0.064% of the web. I've used this data to make a projection for the graph below, but keep in mind that it's a speculative one.

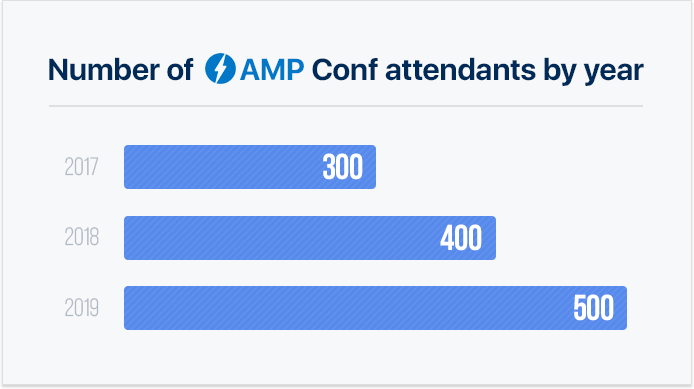
Starting in 2017, the AMP project has organized three annual conferences to share their progress and future plans. The attendance has been growing steadily, but nothing that you would call an explosive growth. Nevertheless, that's a positive sign for overall project health.

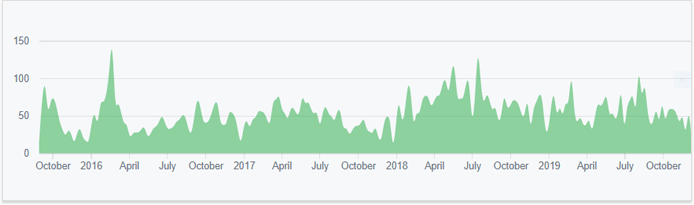
The number of contributors to the AMP project has been growing steadily, from 400 in 2017, to over 800 in 2019. Looking at the history of commits we can also see that the project is alive and well — there is a slight uptake in activity in the last two years.

Since AMP was launched it has received a fair share of opposition, both on technical implementation and the implications of Google's control. If you feel like going down the rabbit hole, then here is one of many articles criticizing AMP, with links to other like-minded articles that themselves contain plenty of further links. If not, then I'm happy to supply you with a brief recap.
Initially, AMP pages didn't allow any third-party JS, had a buggy analytics connection, limited styles, no comments, no social sharing buttons, no navigation, no sidebar, and the list goes on. The resulting pages were quite spartan in appearance, reminiscent of early blog posts. As you can imagine, website owners weren't too happy about stripping their pages of all the features that made them special — it seemed too big a price to pay for an improvement in mobile speed.
A much bigger issue, however, was taken with Google involvement. Since Google was effectively hosting AMP pages and serving them under its own domain, it looked like the search engine was appropriating both the content and the traffic of AMP websites. And then there was the preferential treatment of AMP pages in Google's search results, which didn't look good either.
As of today, most of the issues listed above have been addressed by the AMP team. The AMP catalog has added plenty of administrative and design components, including navigation, forms, and analytics. AMP pages are also no longer served via Google domain, and the team is working towards extending Google cache benefits to other fast pages.
The only thing that remains is the preferential treatment of newsy AMP pages that get featured in dedicated SERP panels. There are currently no plans to address this issue. On the contrary, it's likely to be magnified as AMP Stories gain momentum and also become featured in search results. Is it fair? Perhaps not, but then there are plenty of other rich snippets with varying degrees of fairness, so I wouldn't say that it's a uniquely AMP issue.
The AMP project is far from the fastest horse in Google's portfolio, but it looks like it's here to stay. There is a steady output of new features, the team has proven reliable in addressing developer concerns, and the project stats all look healthy. So, what's next for the AMP project?
High on the list of priorities, and well within reach, is using AMP to build fully functional websites. Three years ago AMP was incredibly limiting, only allowing for the most basic of pages. But the list of components kept growing, and there is hardly a feature now that can't be replicated using AMP.
To bridge the remaining gap, AMP has finally allowed the use of JavaScript, which was previously a big no-no. It is limited to 150KB, but it should be enough to implement those features that are not yet covered by AMP.
AMP Stories and AMP Email are in the early stages and haven't seen much use as of yet, but the team is fully behind those applications. AMP Stories is a storytelling format much like the one used by Snapchat, Instagram, and Facebook, while AMP Email is a next-generation email that's both dynamic and interactive — basically a webpage served via an email client.
This is still a concept, but the goal is for AMP components to be used within non-AMP pages. The idea is to lower the entry barrier by allowing some of the AMP benefits without a full commitment to the AMP framework. But, regardless of whether it's an onboarding strategy or a genuine attempt at creating a faster web, higher flexibility is always welcome.
It seems only fair that Google should extend the benefits of pre-rendering to those pages that are as fast as AMP pages. And the solution is in the works, but there are two big obstacles to overcome.
First, there is no reliable way to evaluate the perceived performance of a non-AMP page. With an AMP page, you have design restrictions that guarantee it's going to feel fast. And while there is a number of speed tests that can be used on non-AMP pages, none of them are an accurate reflection of how fast the page feels. There is no solution yet, but the AMP team is on it and it's likely to be a cross between Chrome UX report, Lighthouse, and AMP validator.
Second, pre-rendering poses a security risk, because it sends a fetch request for a page before there is an expressed intent to visit it, so there is an exchange of information without user consent. Google gets around this by hosting AMP pages on its server and using it as an information buffer. Luckily, the new Signed Exchange technology will allow Google to cache non-AMP pages as well, so this issue is all but solved.
I know you expect me to say that it depends, but it only depends on whether or not you are a news site. If yes, then you should have converted to AMP three years ago. But if you are not a news site and you are not after those headline panels, then I don't see a convincing case for converting to AMP in the near future.
The key benefit of AMP is page speed that comes from radical optimization and is further enhanced through Google cache. But similar speed can be achieved with regular mobile optimization, while Google cache is soon to be extended to non-AMP pages. So, if your website is already fast, then I would stay away from AMP as there is no added benefit of converting.
That being said, there is no longer an argument against AMP either. Back in the day, it used to cut your pages down to their most basic versions. Now, it has enough flexibility to build even the most advanced of pages. So, if your mobile website is slow and you are looking for a way to optimize it, then AMP is a perfectly valid option to consider.
Well, I guess it does depend after all.
The AMP project has reached the point where it offers impressive speed benefits without any usability sacrifices. But it's also on the brink of extending those benefits to fast non-AMP pages. So it's about to become just another option for mobile optimization.
What's been your experience with AMP? What do you think about the future of the project?

By: Andrei Prakharevich